The Random Posts Gadget will display a list of Random Posts(from your blog) on your Blog’s Sidebar. The Gadget has an options panel and can be configured to meet your needs. The Gadget inherits styles from your Blog. But you can override the colors if you want(this was done to support third party templates which doesn’t have the skin variables properly designed).
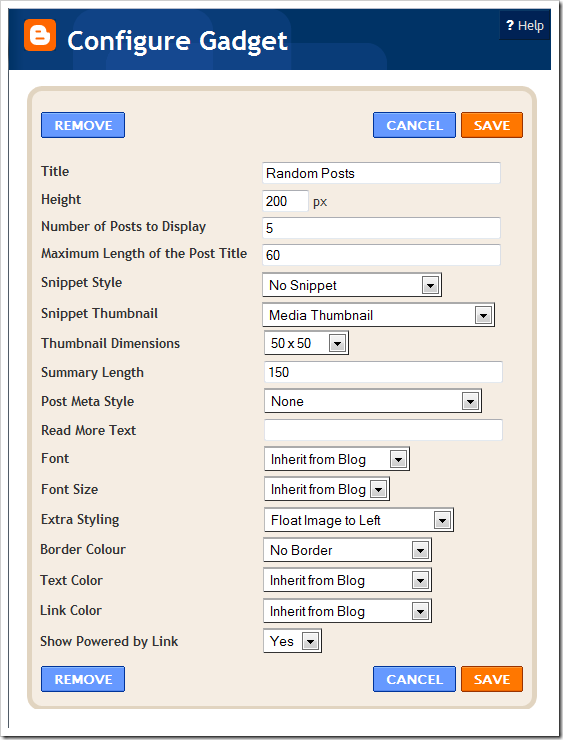
About the Various Options
Maximum Length of Post Title – Your post titles can be too long. In that case you can limit the title to x number of characters using this parameter.
Snippet Style – You can display the snippet with Post Summary, Post Thumbnail, or both or none.
Feed – The default Option “Summary Feed” will scan your post summary feed. This is the faster and efficient option and i would advise you to opt this one. If you choose “Full Feed” , the gadget will be slower but you will get YouTube Thumbnails also.
Note:- If you want to grab the images or YouTube thumbnails, then you should have “Site Feeds” set to Full. If you opt for the Media Thumbnail only, then the short feed will be used by default.
Thumbnail Dimensions – Size of the Thumbnail in pixels. The gadget doesn’t generate any Thumbnail. It just uses the media thumbnail,YouTube thumbnail , or any image in the post and scales it to the specified dimensions.
Summary Length - If you have opted to display the post Summary, then you can control the length of the summary(in characters).
Post Meta Style – You can display the Post Date, Comment Count and a Read More Link.You can choose any combination of these three.
Font and Font Size– By Default, the container’s font and Font Size is inherited into the Gadget. But if you are using a 3rd party template, then these might not be properly inherited. In that case you can use this Option to over ride these parameters.
Extra Styling – Allows you to specify the position of the Thumbnail, and whether to underline the links or not.
Border Color – You can either opt for No Border, or select one of the 140 available colors. If you are not sure about how these colors look like, then take a look at this color chart at W3Schools - http://www.w3schools.com/html/html_colornames.asp
Link Color and Text Color – By default , the colors will be inherited from your Blog. If you want to override this , you can choose one out of the 140 different colors. (The colors were provided in the Dropdown(and not as text fields) to tackle a problem with the API)
Read More Text – This field was intentionally added to help blogs which are not written in English. Initially i used “More »” as the Read more text without taking any user Input. Seeing this on a non- English Blog is a little awkward. So i added this new field
Credits: Thanks to Kannan of http://cre8tivenerd.com/ for the gadget image
Snippet Style – You can display the snippet with Post Summary, Post Thumbnail, or both or none.
Feed – The default Option “Summary Feed” will scan your post summary feed. This is the faster and efficient option and i would advise you to opt this one. If you choose “Full Feed” , the gadget will be slower but you will get YouTube Thumbnails also.
Note:- If you want to grab the images or YouTube thumbnails, then you should have “Site Feeds” set to Full. If you opt for the Media Thumbnail only, then the short feed will be used by default.
Thumbnail Dimensions – Size of the Thumbnail in pixels. The gadget doesn’t generate any Thumbnail. It just uses the media thumbnail,YouTube thumbnail , or any image in the post and scales it to the specified dimensions.
Summary Length - If you have opted to display the post Summary, then you can control the length of the summary(in characters).
Post Meta Style – You can display the Post Date, Comment Count and a Read More Link.You can choose any combination of these three.
Font and Font Size– By Default, the container’s font and Font Size is inherited into the Gadget. But if you are using a 3rd party template, then these might not be properly inherited. In that case you can use this Option to over ride these parameters.
Extra Styling – Allows you to specify the position of the Thumbnail, and whether to underline the links or not.
Border Color – You can either opt for No Border, or select one of the 140 available colors. If you are not sure about how these colors look like, then take a look at this color chart at W3Schools - http://www.w3schools.com/html/html_colornames.asp
Link Color and Text Color – By default , the colors will be inherited from your Blog. If you want to override this , you can choose one out of the 140 different colors. (The colors were provided in the Dropdown(and not as text fields) to tackle a problem with the API)
Read More Text – This field was intentionally added to help blogs which are not written in English. Initially i used “More »” as the Read more text without taking any user Input. Seeing this on a non- English Blog is a little awkward. So i added this new field